网页制作中的seo
SEO为搜索引擎优化,较好的SEO可以增加网站访问量。本文是对于慕课网 seo在网站制作中的应用的学习笔记。
SEO 基本介绍
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”。SEO是指通过站内优化比如网站结构调整、网站内容建设、网站代码优化等以及站外优化,比如网站站外推广、网站品牌建设等,使网站满足搜索引擎收录排名需求,在搜索引擎中提高关键词排名,从而吸引精准用户进入网站,获得免费流量,产生直接销售或品牌推广。如常用的搜索引擎百度,关键字对应着网址,百度之蛛用来将网站和关键字联系在一起。
白帽SEO : 可以通过下面的方法增加seo
网站标题、关键字、描述
网站内容优化
Robot.txt文件
网站地图
增加外链引用黑帽SEO : 使用当前较热的关键字增加访问量,但关键字与自己的网站并无关系
为了增加SEO的效果,可以在实现网站时通过如下的两个方面来进行:
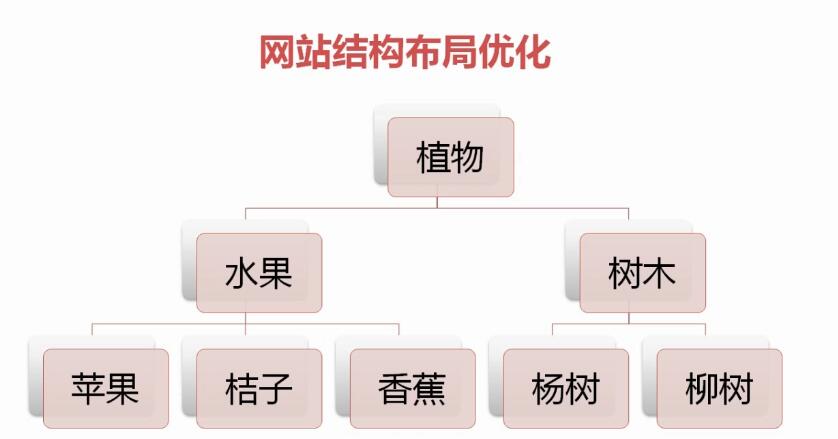
网站结构布局优化
扁平化的目录层次 : 目录层次不要超过三层

扁平化目录是使得导航不至于太深。控制首页链接数量:不可过少 、也不可过多
导航SEO优化 :应含有主导航 副导航 面包屑导航。
经典布局如下:
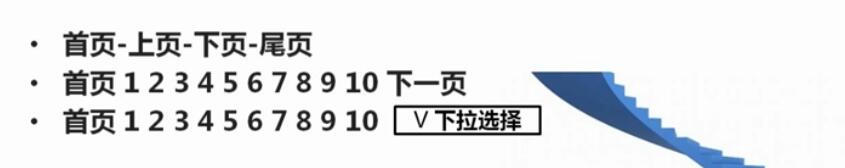
分页导航的形式如下

对于分页导航最好的形式是第三种。应为蜘蛛在爬的过程中可以直接在下拉列表中直接看到共有多少页,不用一页页的进行向下翻。。
网页代码优化
<title>标题 : 每个页面都尽量不相同1<title>your title</title><meta keywords>关键字1<meta name="keywords" contact="your keywords"><meta description>网页描述 : 高度概括网页1<meta name="description" contact="your description"><meta author>网页描述 : 高度概括网页1<meta name="author" contact=" author ,email address">定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号分隔的值,通常有如下几种取值:none,noindex,nofollow,all,index 和 follow。
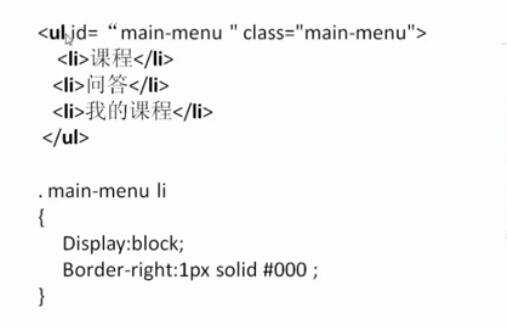
1<meta name="robots" content="index,follow">语义化代码:合适的位置使用合适的代码
(1)
h1~h6标签多用于标题(2)
ul无序列表ol有序列表DL用于定义数据列表em,strong表示强调 应实现为
应实现为 
(3)
<a>标签 添加title以及rel="noflow"为蜘蛛不用继续爬(4)
<h1>标签 : h1 标题最重要 ,正文用h1,副标题 h2 ,其他就不用h 标签了。。。(5)
<p>与<br>标签:<br>标签应只用于文本内容的换行(6)表格 : 应使用
1234567891011<table ><caption>表格标题</caption><tr><th>Month</th><th>....</th></tr><tr><td>jj</td><td>,,,</td></tr></table>(7)
<img>标签 应使用alt 说明(8) 只是文字的强调效果 用
<b>或者<i>,<strong>``<em>会影响到SEO的效果(9) 重要内容HTML代码放在最前面,页面布局使用css 就好
(10) 重要的内容不要用JS输出
(11) 尽少使用iframe框架
(12) 对于暂时不想显示的文字应设置z-index或者浏览器的显示范围外,应谨慎使用display:none;

